- Home >
- Cara Membuat Cursor/Mouse Blog Bertabur Bintang
Posted by : Unknown
Monday, November 11, 2013
Cara membuat cursor blog bertabur bintang | mouse blog mengeluarkan kelap kelip bahasa awam-nya, tema artikel kali ini yaitu tutorial blog dan khususnya nih artikel buat para blog yang suka mengotak-atik/mempercantik tampilan blog mereka. Paling gampang, ya iyalah kan cuma tambah gadget>html/javascript>paste makanya di judul artikel ini ada tambahan kata 'paling gampang'.
Setelah sobat memasang kode script yang akan saya berikan, cursor blog sobat akan menaburkan serpihan-serpihan yang indah dan itu akan membuat tampilan blog sobat berbeda. Blog sobat akan terlihat hidup, mengapa tidak, blog sobat akan berbeda dari blog lain yang kebanyakan cursor di blog biasa-biasa saja ehhh di blog tercinta sobat ternyata luar biasa. Gak cuma cursor blog yang bagus jikalau ditambah lagu uiihhh manteb, dan BlogRion udah ngepostingnya di cara memasukan lagu ke blog. Balik ke topik pembahasan!, sudah bagus gampang lagi membuat cursor/mouse blog bertabur bintang, mau tau cara pemasangan cursor blog bertabur bintang?, ikuti langkah berikut ini :
Cara membuat cursor mouse blog bertabur bintang
- Yang jelas sobat harus login dulu ke blogger.com
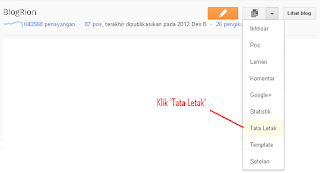
- Di dashbord sobat klik 'tata letak' yang nampak di gambar dibawah ini :
- Tambah gadget, lalu scroll ke bawah pada jendela baru yang terbuka hingga terlihat html/javascript
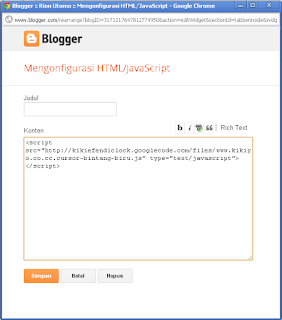
- Klik pada html/javascript tadi!
- Setelah itu, copy kode dibawah ini dan edit seperlunya :
Bintang Warna Merah :
<script
src="http://kikiefendiclock.googlecode.com/files/www.kikiyo.co.cc.cursor-bintang-merah.js" type="text/javascript"></script>
Bintang Warna Kuning :
<script
src="http://kikiefendiclock.googlecode.com/files/www.kikiyo.co.cc.cursor-bintang-kuning.js" type="text/javascript"></script>
Bintang Warna Hijau :
<script
src="http://kikiefendiclock.googlecode.com/files/www.kikiyo.co.cc.cursor-bintang-hijau.js" type="text/javascript"></script>
Bintang Warna Hitam :
<script
src="http://kikiefendiclock.googlecode.com/files/www.kikiyo.co.cc.cursor-bintang-hitam.js" type="text/javascript"></script>
Bintang Warna Biru :
<script
src="http://kikiefendiclock.googlecode.com/files/www.kikiyo.co.cc.cursor-bintang-biru.js" type="text/javascript"></script>
Bintang Warna Ungu :
<script
src="http://kikiefendiclock.googlecode.com/files/www.kikiyo.co.cc.cursor-bintang-ungu.js" type="text/javascript"></script>
Bintang Warna Silver :
<script
src="http://kikiefendiclock.googlecode.com/files/www.kikiyo.co.cc.cursor-bintang-silver.js" type="text/javascript"></script>
- Paste kode yang tadi sobat copy ke kotak yang besar pada jendela html/javascript
- Klik simpan di bagian kiri bawah jendela dan cobalah di test dengan membuka blog sobat.
Jika sudah selesai dan sobat membuka blog, maka di cursor (panah mouse) di blog sobat akan mengeluarkan kelap kelip sesuai warna yang sobat pilih. Untuk yang belum bisa membuatnya mungkin ada step yang masih bingung, nahhh kalaupun masih bingung dan punya pertanyaan tentang cara membuat cursor mouse blog bertabur bintang bisa bertanya langsung di kotak komentar artikel Cara Membuat Cursor/Mouse Blog Bertabur Bintang Paling Gampang ini. Sampai disini tulisan sederhana tutorial membuat cursor blog bertabur bintang yang saya buat ini, Beny pamit dulu yaaaaaa!?!.
Sumber : http://ri-on.blogspot.com/2012/12/cara-membuat-cursor-blog-bertabur-bintang.html#ixzz2kM3yK84j